 | How to create a mega menu22 February 2024 | Cate |

If you have a lot of categories and sub-categories it is likely that you want to implement a mega menu as seen on most ecommerce sites. A mega menu can help customers navigate to certain areas of your site quicker and easier than a left hand menu, with the added bonus of it being hidden away when not in use and not taking up prime selling space.
Creating your mega menu
Creating a mega menu in Bluepark is quite straight forward as long as you have your category tree already set up in the Category Manager. Once this has been completed, you can do the following.
- Go to Design > Navigation Bar and click on the green Create New icon
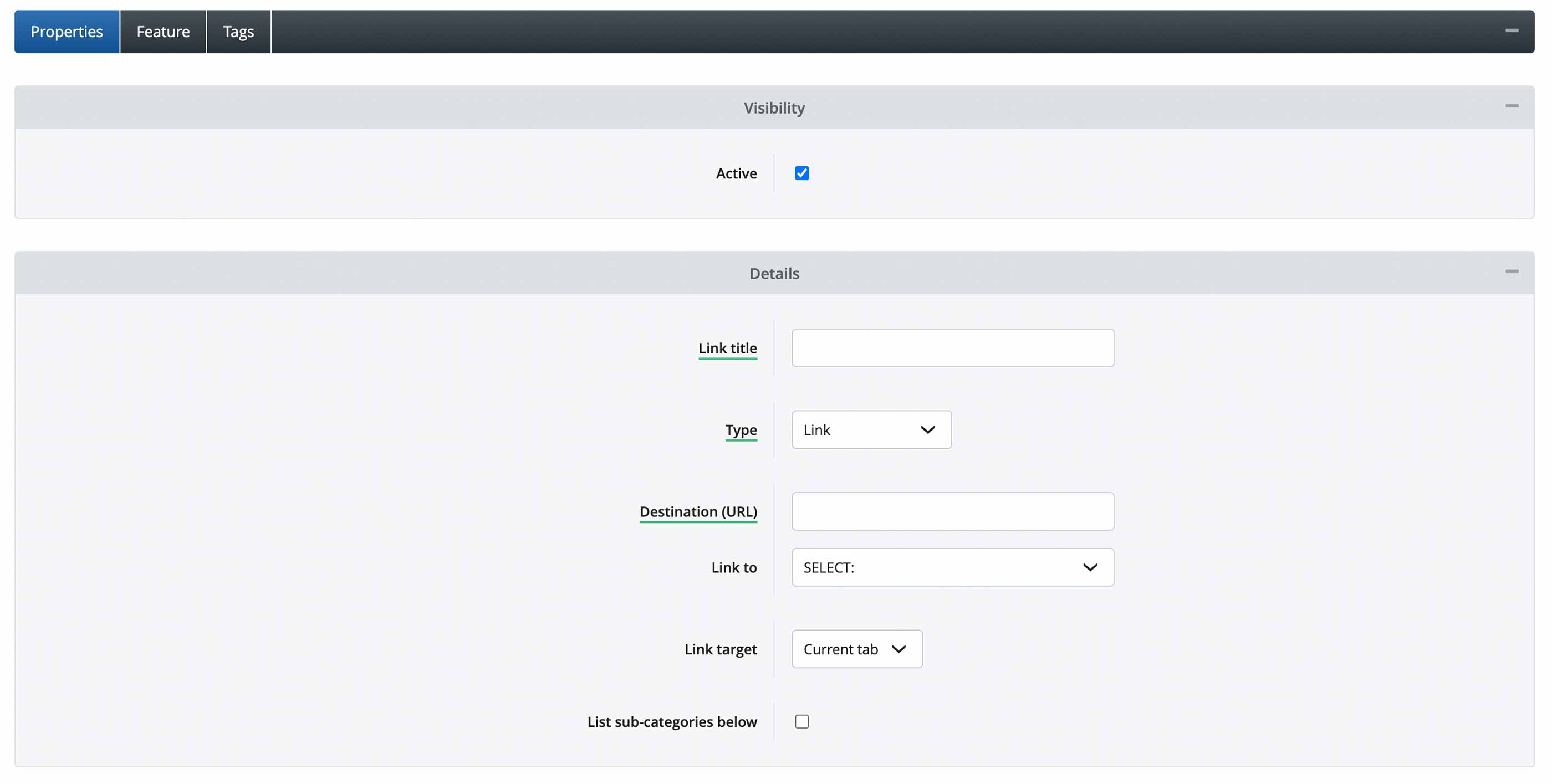
- Type in your Link Title exactly as you want it to appear on the website
- Ensure Type is set to Link
- In the Link to drop-down, select the top-level category you want to link to
- Tick the List sub-categories below option to give you a drop-down menu with all the sub-categories for that category
If you have a large number of sub-categories, you will probably need separate the links into columns to ensure customers can view all of them. To automate column breaks, simply add in the number of links you want to display in a column into the Maximum Lines field.

You can also add in links to static pages or even external links, such as an external blog. Just select the relevant page in the Link to drop-down for a static page or add in the full URL into the Web address (URL) field for an external link.
Creating a non-standard navigation structure
If you don't want to just replicate your category structure in the mega menu you will need to create your navigation structure manually.
- Click on Create New and type in your Link Title
- Either leave the Destination(URL) field blank to work as a hover over or link to a category via the Link To option
- Don't tick the List sub-categories below option and save
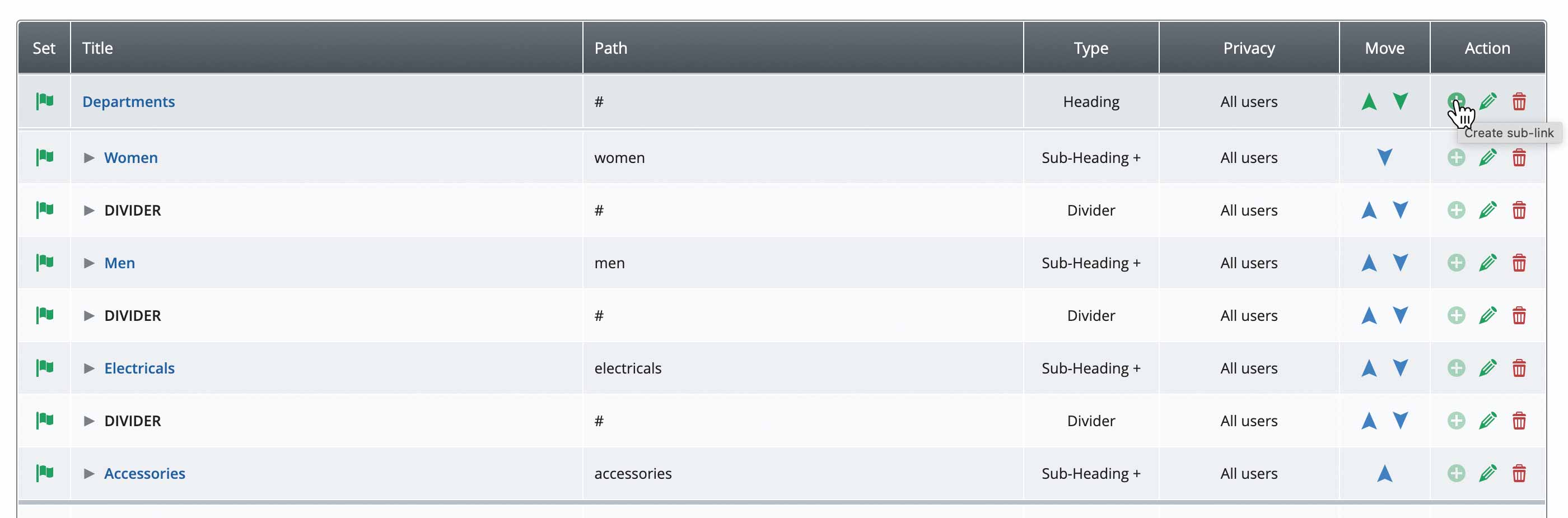
- Then, in the main Navigation Bar section, click on the Create Sub-link icon to the right of link you've just created
- If you want to create a sub-heading, select Section Heading within the Type option and add a title
- You can link this to a category and tick List sub-categories below to display any sub-categories
- Alternatively, you can add individual links, and repeat for each one
- Lastly, you can create columns, by adding in a new sub-link and selecting Column Divider in the Type drop-down
- Links, Section Headings and Column Dividers can be reordered within the Navigation Bar section using the up and down arrows

Tip: The Navigation Manager can end up looking rather complex as you create your structure so it is best to use the drop-downs at the top of the page to only show the section you are working on. All parents will show everything. No children will show the top level links without the sub-links below. Underneath this will be listed the top level links which you can select individually to show just the sub-links below.
Styling your mega menu
It is possible to change the styling on your mega menu within the Additional CSS and Responsive CSS fields in your theme. However, as all of our themes are designed with website and ecommerce best practices in mind, we only recommend editing these if you are confident that the changes you make won't affect SEO or customer experience, and you are proficient in editing CSS.