We all know how important social media sites have become to the ecommerce industry. We’re constantly told to set up a Facebook page or update our TikTok feed regularly but what about your actual website? How can you get people who may not of heard of you to come to your online shop? One solution is social share buttons. The Like/Share Button
Most social media sites offer a share or like button you can use. This is a button that's placed on your website so visitors can share a particular page or product they like with their friends on Facebook, Twitter and etc. This adds a post to their profile with a short description, an image and a link of the product or page from your site. These are then shown on their friends' timelines, which allows your products and pages to reach a wider audience.
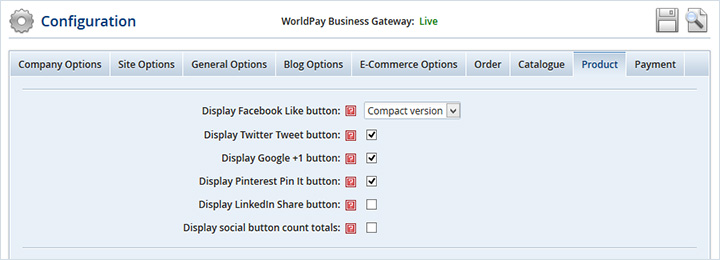
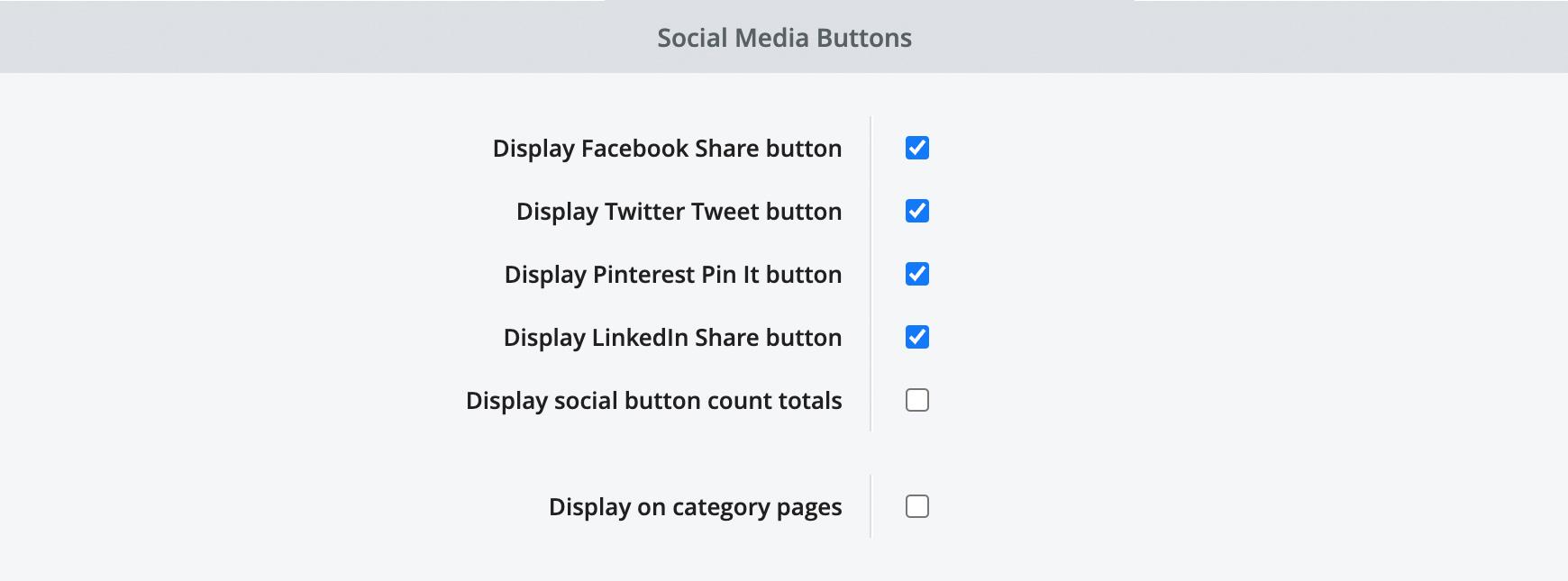
Please note: these buttons are not used to direct website visitors to your social media profiles. Product PagesTo add social share buttons to your product pages just follow the steps below:
Blog PagesTo add social share buttons to your blog posts just follow the steps below:
And that's it!. If you wish to use share buttons that you have more control over, including offering more social platforms and design, you can easily add social share buttons from ShareThis. Simply create a free account, choose the social platform buttons you wish to show, set how you'd like them to display and ShareThis will provide you with two pieces of code to add to your site. Recommended readsLearn how to add social icons on your shop to direct customers to your social media profiles and get more followers. Add Facebook Pixel to your Bluepark site Learn how to add the Facebook Pixel to track visitors on your online shop and manage your Facebook or Instagram ads. Try Bluepark for FREE for 14 daysFull access to everything including our support team, no card details required |
|
|